Nieuwe vormgeving… nou ja, zo leek het althans. De vormtrend die we ‘Flat Design’ hebben genoemd kwam niet uit de lucht vallen. Het kan een gevolg geweest zijn van een vorige trend die we skeuomorphism hebben genoemd, maar het kan ook zijn dat het helemaal niet zo’n nieuwe vorm was. Ik heb enkele zaken op een rij gezet om daar achter te komen.
‘Flat Design’ in het kort
Eenvoudig gezegd is Flat Design het ontwerpen zonder franje. Geen verloopjes, structuren of fotografische elementen als decor, gewoon strak en kleurrijk. Met name het kleurgebruik en de strakke vormen zijn herkenbaar voor deze stijl.
We weten dat de ‘eye candy (visuele mooimakers)’ in visuele communicatie soms ruis op kunnen leveren. De boodschap komt dan niet goed over. Eenvoudige en kleurrijke vormen worden sneller herkend en begrepen dan complex geïllustreerde vormen. Wat dat betreft kennen we de stijl ‘Flat Design’ dus al wat langer.
Rond 2013 werd de stijl massaal geïntroduceerd op het web. Daarvoor waren vele websites en toepassingen gebaseerd op de ‘aqua’ stijl van Apple, voorzien van 3D effecten of opgebouwd uit fotografische elementen. Het weglaten van diepte, het extreem vergroten van knoppen en het toepassen van felle op elkaar afgestemde kleuren was nieuw. Wat dat betreft was Flat Design en nieuwe wending in online ontwerp. Of, was het minder nieuw dan we dachten? We kennen deze stijl namelijk al heel lang in de wereld van grafisch ontwerp, maar dan toegepast in pictogrammen, infographics en andere toegepaste ontwerpen.
Grafisch ontwerp en visuele communicatie
Als we terug gaan in de geschiedenis, zien we hoe grafisch ontwerp op het web in de loop der tijd een belangrijke rol is gaan spelen. De manier waarop grafisch ontwerpers in de geschiedenis werkten was in veel gevallen gebaseerd op kunststromingen of maatschappelijke gebeurtenissen. Later werden deze ontwerpen steeds meer toegepast voor meer publieke toepassingen. We noemden dit ook wel ’toegepaste kunst’ aangezien de ontwerpen worden toegepast met een publieke functie. Het heeft een communicatieve functie.
Voor die ’toegepaste kunst’ is het van belang dat een boodschap helder wordt overgebracht. Daarbij werd steeds minder vorm en kleur gebruikt, totdat het effect van die visuele communicatie helder was. We kennen we dit nog steeds als het ‘Dutch Design’ of door de uitspraak ‘less is more’. Pure visuele communicatie eigenlijk.
Dat is nu niet anders, al lijkt het alsof de geschiedenis zich herhaalt op het interactieve vlak (internet, software, apps, enz.). De vorm waarin dat gebeurt op het web, in applicaties of andere interactieve platforms noemen we ook wel ‘graphic user interface’. Je moet als ontvanger een tool eenvoudig kunnen gebruiken door een even zo eenduidige vormgeving. Hoe langer de gebruiker moet onderzoeken wat hij moet doen, des te moeilijker de interface wordt ervaren. Resultaat: een goed en doordacht ontworpen interface (of product) werkt en wordt dus als bruikbaar beschouwd. We spreken dan van een goede ‘usability’. Uit onderzoek blijkt daarnaast dat goed ontworpen en bruikbare ontwerpen ook als ‘mooi’ worden beschouwd. Men krijgt er een goed gevoel bij. Daarbij is niet gezegd dat alles wat eenvoudig ontworpen is ook goed werkt… simpel ontwerpen is dus complexer dan we denken.
Doordat mensen gebruik maken van interactieve toepassingen, wordt het steeds belangrijker dat we begrijpen waarom en hoe vormen gebruikt worden. Als we dat niet weten, werkt het ontwerp daardoor vaak al niet en dus de techniek daarachter ook niet. Per slot van rekening willen we een doel bereiken met onze interactie. Denk aan de vorm van knopjes in een applicatie, links op een website en digitale schuifjes op onze smart divices.
Trend van het nieuwe communiceren
Het is logisch dat na een tijd van ogenschijnlijk 3D ontwerp met schaduwen een tijd komt waardoor de derde dimensie op eeh glasheldere manier wordt weergegeven. Dat deed o.a. Apple met de introductie van ‘Aqua’. Een vormgeving die gebaseerd is op glas en water. Druppelvormige vormgeving met heldere reflectie en een glasachtig effect. Daarbij werd de vorm van pictogrammen juist steeds doeltreffender. Eenvoudig ogende vormen, vaak uit een vlak en in één kleur.
Nu zijn we aangekomen in een periode waar die derde dimensie als minder noodzakelijk wordt gezien. Gevolg: we halen het 3D er uit. Daardoor blijven de toch al minimalistisch ontworpen pictogrammen over. In dat geval lijkt het dat ‘less is more’ nog steeds van toepassing is. Mensen willen duidelijkheid, beperkte keuze en doeltreffender vormgeving. Hierdoor kan de toepassing nog beter gebruikt worden dan voorheen.
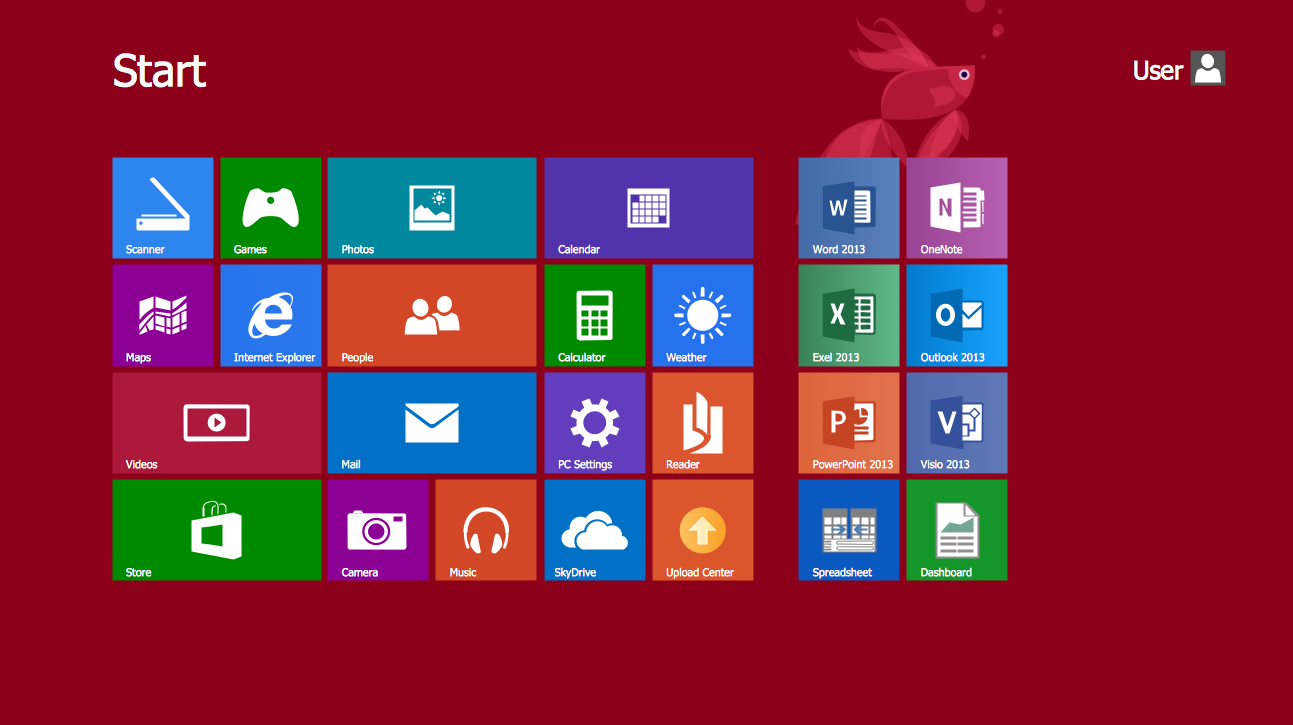
Een goed voorbeeld van deze ontwikkeling is het nieuwe besturingssysteem van Microsoft. Hierbij is gebruik gemaakt van een (tot dan toe) relatief nieuwe navigatie metafoor. Alle diepte is weggelaten en er wordt gebruik gemaakt van heldere kleurvlakken, pictogrammen en gelijkwaardige vlakverdeling. Typografie werd stijlvol en strak, met veel slanke vormen. Dat de gebruiker er aan moest wennen was duidelijk, maar hiermee werd de ontwikkeling van ‘Flat Design’ wel versneld. Vele ontwerpers gingen er mee aan de slag.
Als we zien dat alle vormen eenvoudiger worden, zien we dus ook het ontstaan van wat we nu ‘Flat Design’ noemen. Glad, zonder verloop, eenvoudig, minimalistisch: Less is more…

Apple IOS6 en daarnaast de ‘flat design’ versie IOS7
Conclusie
Op basis van de geschiedenis zou je dus de toekomst enigszins kunnen voorspellen. Dat Flat Design, zoals het zich nu ontwikkelt, niet eeuwig zal blijven bestaan staat dus vast. Hoe lang deze trend zal blijven is nog maar de vraag. Gezien de geschiedenis van ‘hippe’ stijlen, vooral op het web, zal dit gemiddeld 3 tot 6 jaar de stijl zijn waar iedereen mee aan de slag gaat. Daarna is het meestal tijd voor een nieuwe stroming.
Ik denk dat de gebruiker steeds behoefte zal blijven hebben aan nieuwe vormen. Ook als er een overvloed aan Flat Design ontstaat, of als de regels worden losgelaten, zal Flat Design haar doel voorbijstreven en uiteindelijk veranderen of verdwijnen. Usability blijft hierbij dus een grote rol spelen.
Flat design is in essentie dus een tijdloze stijl. Wat ontwerpers er van maken zal uiteindelijk bepalen of het lang blijft bestaan.